Page Title Bar
Customize & Control Your Page Title Bar.
You have every option to customize & control your page title bar. They don’t have to look the same in all pages. You can now control the content and look of all title bars based on the purpose of the page.
Control where to show
title bar.
To make your website design more efficient and content-rich, you can now choose to have the title bar in all of your pages, or turn it off in selected sections such as archive, blog, page, portfolio, search and shop.
Control what to show
in each title bar.
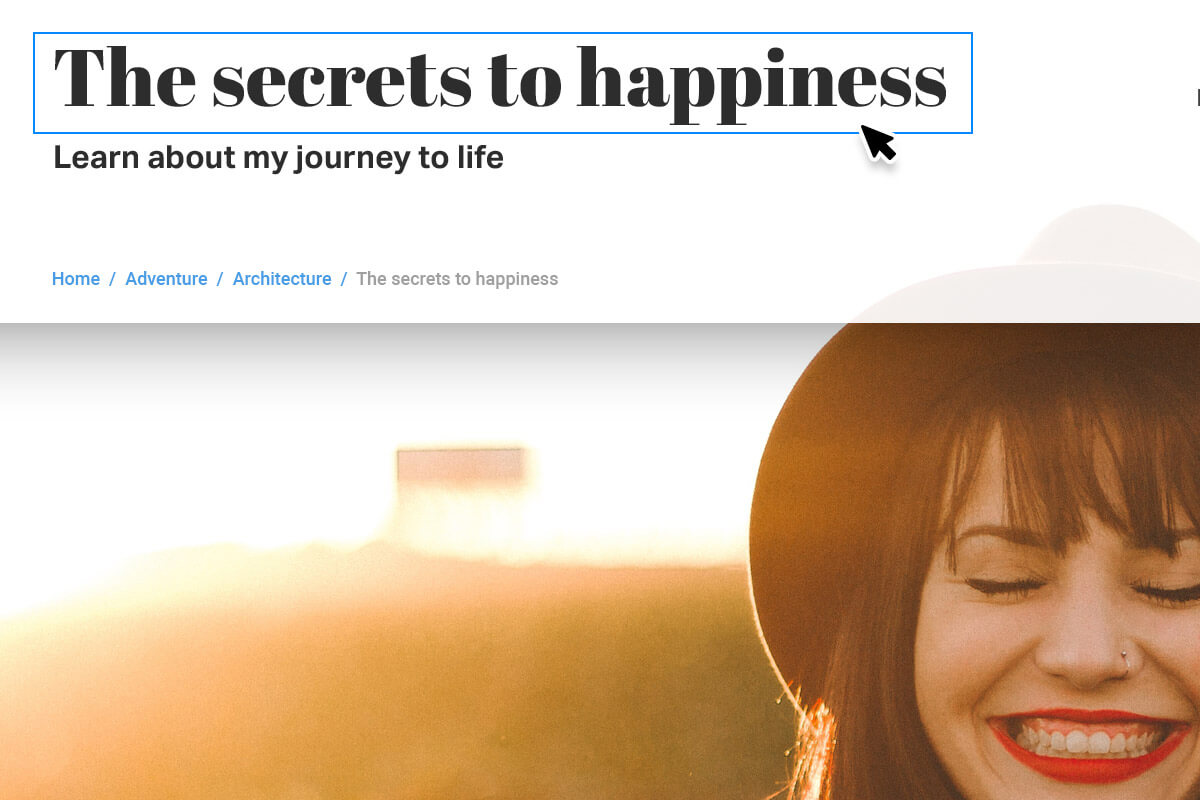
Not only can you control which section has the title bar, but you can also manage the content in the page title, page subtitle, and breadcrumb. You can even choose to make changes in specific pages.
It’s all up to you! You can set to have post title and breadcrumb in your blog posts, while just breadcrumbs in normal pages, for example.


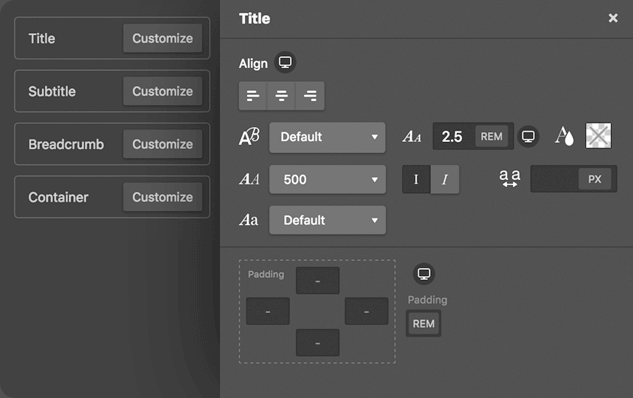
Personalize the look of each and every element.
Customize the individual appearance of your container, title, subtitle, and breadcrumb down to the smallest details!

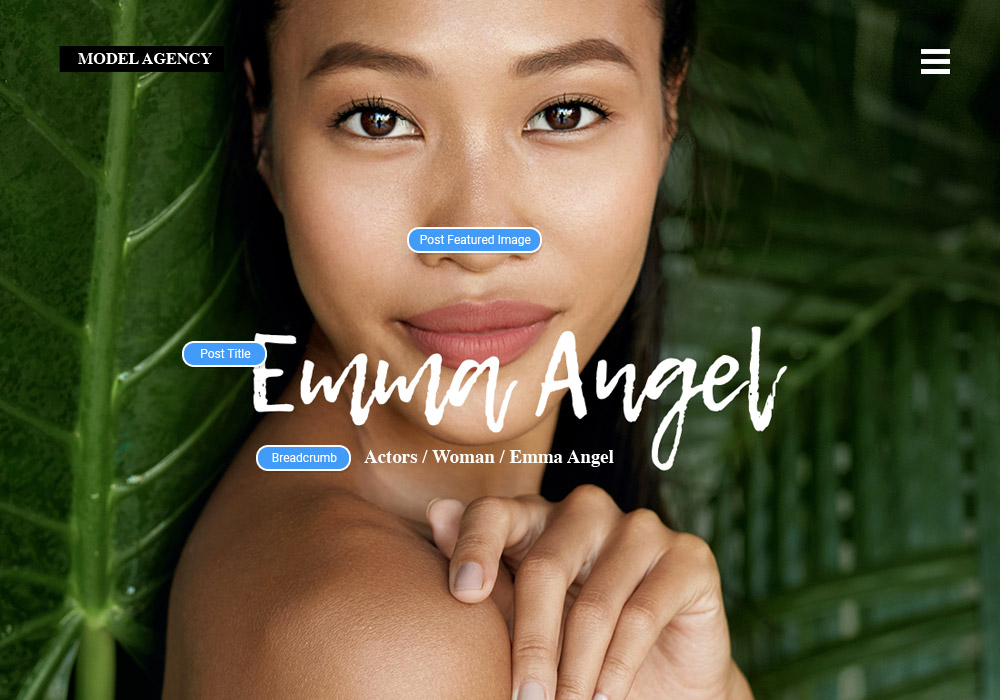
Create a dynamic title bar image background
Tired of the same title bar image for all your post types? You can define dynamic title bars for your custom post types that will fetch its background image from the post’s featured image.

Different page title bars for each screen size.
Offer a unique user experience with a fully responsive and mobile-friendly title bar. You can also hide the title bars on mobile and tablets to save valuable screen space.
